| "Софтверная" реализация известной карточной игры "Oflameron". Однопользовательский вариант "Oflameron-Light". |
|
|
На официальном сайте карточной игры "Oflameron" www.oflameron.ru бесплатно доступны все материалы в оригинальной редакции. |
На этом сайте выложен иллюстрированный процесс разработки Software-версии карточной игры "Oflameron". |
| |
WEB-сайт содержит подробнейшее (пошаговое) описание процесса программирования карточной игры. Описаны процессы создания и
размещения необходимых
графических имиджей, их размеры и параметры, процесс создания, разработки и отладки алгоритма карточной игры. На сайте
приведен весь процесс
программирования и отладки карточной игры на Visual Basic 6.0, даны полезные ссылки по теме. Данное руководство и программный код вполне допустимо
использовать в качестве курсовой работы.
Форум
Все материалы данного сайта разрешено использовать бесплатно (без авторских отчислений). Copyright автора (с) by Valery V Shmeleff
|
|
|
|
|
|
|
[ << Prev PAGE :: ] [ :: This PAGE :: ] [ :: Next PAGE >> ] [ :: Игра на ЛИСТОЧКЕ БУМАГИ :: ] Часть 2
|
|
|
|
Этап 2.
Достаточный уровень для начала работ с интерфейсом пользователя - перемещение рядов фишек сверху вниз, установка маркера, перемещение маркера, подсчет очков.
На поле формы Form1 добавлена кнопка |Next|. Для кнопки написан следующий
программный код
.
Полный вариант проекта здесь.
Посмотрите, что дает многократное нажатие на кнопку |Next|.
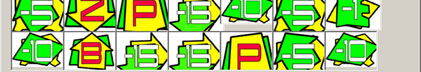
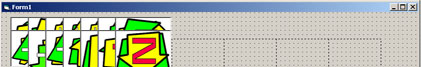
Загрузите программу, Click-ните мышкой на поле формы, чтобы заполнить ее фишками. После этого нажимайте на кнопку |Next| многократно. Обратите
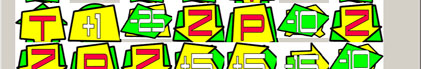
внимание, что фишки перемещаются по ячейкам Image "сверху-вниз".
VB и Delphi - лидеры WEB-раскрутки |
|
|
Верхний ряд фишек переписался на один ряд ниже. Верхний ряд заполнился новыми фишками.
|
|
|
|
|
При следующем нажатии на кнопку |Next| ряды ячеек сместятся еще ниже. И т.д. и т.п. |
|
|
|
|
|
|
|
|
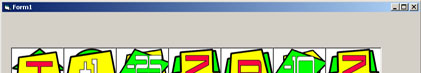
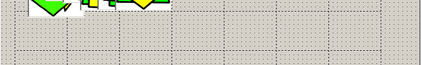
Спрячем изображения карт, размещенные в верхнем левом углу формы Form1. Поставим их параметры Picture_.Visible = False |
|
|
|
|
Спрячем с поля формы излишние изображения. Часть PictureBox, размещенных в левом верхнем углу формы можно "спрятать",
поставив в Properties каждого из этих PictureBox значение Picture_.Visible = False
|
|
|
|
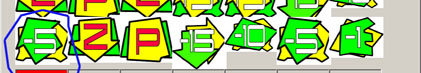
Пусть Вас не смущает внешний вид
игрового поля - то, что имиджи фишек имеют форму разного стиля и разного размера. В дальнейшем
будут предложены еще несколько коллекций имиджей фишек.
Сейчас
программа имеет уровень, достаточный для программирования МАРКЕРА. Маркер - некая фишка, которую игрок может:
- поставить на любую ячейку НИЖНЕГО ряда фишек
- перемещать В СОСЕДНЮЮ ячейку НИЖНЕГО ряда фишек.
Т.е. Маркер можно перемещать ТОЛЬКО по нижнему ряду фишек на игровом поле и ТОЛЬКО в соседнюю ячейку (просто Click-нуть).
|
|
|
|
|
6. Указатель
|
|
|
|
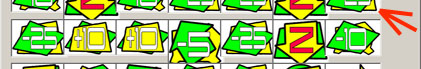
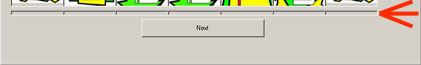
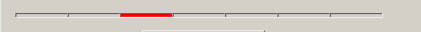
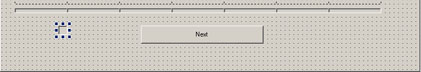
Добавляем на поле формы Form1 еще PictureBox (указаны красной стрелкой)
для имитации Игрового Маркера - закрашенная красным цветом область Picture6() будет имитировать
поставленный на соответствующую фишку нижнего ряда Игровой Маркер.
Напишем соответствующие процедуры - по Click-у на поле любого элемента из Picture6() или поле любой фишки НИЖНЕГО ряда,
соответствующий Игровой Маркер будет закрашиваться в красный цвет. Разместим ПОВЕРХ нижнего ряда ячеек Image6() массив элементов Label1 - Label7.
Напишем обработку
Click-ов для Label1 - Label7.
Полный проект
|
|
|
|
|
|
|
|
|
Теперь нужно дописать программный код обработки установки Игровых Маркеров так,
чтобы маркер мог размещаться только в одной ячейке.
Программный код
|
|
|
|
|
6.1. Маркер - Только в соседнюю ячейку
|
|
|
|
Модернизируем программный код так,
чтобы маркер можно будет перемещать ТОЛЬКО в соседнюю ячейку. Для этого надо ввести в
программу триггер, показывающий, что Игровой Маркер устанавливается в нижнюю строку ПЕРВЫЙ РАЗ
(в начале игры) или что игра уже идет и Игровой Маркер можно перемещать только в соседнюю
ячейку.
Триггер Trigg1=0, если Игровой Маркер еще не ставился
Необходимо внести изменения:
Dim Trigg1
В процедуру Private Sub Form_Load()
Добавить строку Trigg1 = 0
Дописать программный код
Программный код
Полный проект. Project.
|
|
|
|
|
7. Кнопки для Управления Игровым маркером
|
|
|
|
Разместим на форме Form1 еще PictureBox:
Picture2 для обеспечения копирования цвета Игрового Маркера
в элементах Picture6(0) - Picture6(6)
Полный проект с обработкой нажатия клавиш "Влево" и "Вправо" (стрелки).
Полный Проект
Программный код обработки нажатия клавиш. При этом в свойствах формы нужно выставить KeyPreview=True
Обработка нажатия клавиш
При этом надо еще
объявить (программный код).
|
|
|
|
|
8. Подсчет очков
|
|
|
|
Напишем процедуру подсчета очков. Очки
начисляются следующим образом: номинал карты (фишки), на которую ставится Игровой Маркер прибавляется
к Вашему счету; номинал фишки, которая сдвигается сверху на позицию, занимаемую Игровым Маркером также
добавляется к счету.
Напишем сначала процедуру подсчета очков только для ОДНОЙ
самой ЛЕВОЙ ячейки нижнего ряда фишек.
Текст Процедуры подсчета
Вызов процедуры Counter_Proc 'Подсчитать очки
Вызов из процедуры Private Sub Form_KeyDown
:::: Полный Проект ::::



|
|
|
|
|
|
|
|
|
Тоже самое проделаем для ВСЕХ ЯЧЕЕК нижнего уровня - для всех фишек. Заодно поставим PictureBox Picture2.Visible=False
Полный Проект с ведением
счета для всех ячеек нижнего уровня. Запустите программу на исполнение. Click-ните на кнопке |Next| для расстановки фишек на игровом поле. Click-ните мышкой на любой из
ячеек (фишек) НИЖНЕГО ряда для "установки" маркера. Теперь нажимайте кнпки "стрелка влево" или "стрелка вправо" и посмотрите как меняется счет.
Для того, чтобы перейти к подсчету очков для всех ячеек в программу были внесены минимальные изменения по
сравнению с предыдущим вариантом - рассмотрите процедуру Private Sub Counter_Proc() Добавился цикл и нумерация ячеек в matrica(0, 4)
стала matrica(j, 4)
Теперь необходимо дописать программу ведения счета так, чтобы счет менялся при ПЕРВОЙ УСТАНОВКЕ Игрового Маркера на
ячейку и при сдвиге фишек сверху вниз (при нажатии на кнопку |Next|).
Для этого добавим следующие строки:
В процедуру Private Sub Command1_Click() добавим строку: Counter_Proc
- Добавить номинал фишки к счету при СДВИГЕ рядов ФИШЕК вниз (при нажатии кнопки |Next|)
В процедуры Private Sub Label1_Click() ... Private Sub Label7_Click() добавим строку: Counter_Proc
- Добавить номинал фишки к счету при первой установке Игрового Маркера
Полный Проект - в этой версии программно решены ВСЕ элементы игры.
Осталось произвести следующие действия: дописать исходный код так, чтобы игровое поле заполнялось фишками сразу при старте игры, доработать графическое оформление игры (создать новое оформление игрового поля,
маркера, ячеек игрового поля, разработать новые графические фишки).
|
|
|
|
|
9. "Сведение" альфа-версии игры.
|
|
|
|
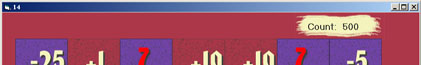
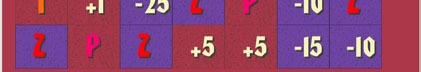
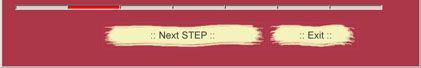
Проделаны следующие работы: заменен
цвет формы Form1 на &H004937AC&, нарисованы в Photoshop новые имиджи фишек (приложены
образцы в формате PSD m1.psd, p1.psd и др.), кнопки |Next| и |Exit| заменены на графические
изображения Image1, Image6 и Image7 (для счетчика).
Внешний вид игры можно посмотреть на этом скриншоте.
:::: Листинг Этого Проекта ::::
Правила игры:
- Запустите программу
- Click-ните мышкой на любой из фишек
нижнего ряда;
- перемещайте Игральный Маркер
кнопками "стрелка вправо"-"стрелка влево"
на ОДИН ШАГ;
- после КАЖДОГО перемещения маркера
нажимайте |Next STEP|
|
|
|
|
Далее:
- примеры доработки графического интерфейса;
- Примеры усложнения игры;
- Динамичный вариант - листинг проекта;
- Хелп для программы;
- Полный архив сайта;
- Коллекции имиджей вариантов оформления;
- Версия на английском языке;
- Описание алгоритма с блок-схемами;
- Полезные ссылки:
- Бесплатный хостинг - каталог серверов;
- Как продавать software - руководство;
- Руководство по раскрутке сайтов;
|
|
|
|
|
[ :: Prev PAGE :: ] [ :: Далее >> :: ]
[ :: Игра на ЛИСТОЧКЕ БУМАГИ :: ] |
|
|